管理人がどうやってオンライン小説サイトを作っていったのか、その実体験によるノウハウや悪戦苦闘の日々をつづるWEB小説制作日記ブログです。
ちょっと変わった独自システム付きのネット小説サイトを運営しています。
[1]
[2]
「ブログ」は、「ホームページ」よりも簡単に作成でき、WEBデザインの知識も少なくて済む「お手軽」なWebサービスです。
カスタマイズなどのこだわりが無ければ、タイトルと記事さえあれば始めることができます。
(もちろん、ブログサービス登録の手間などはかかりますが…。)
ただし、ブログにはホームページとは違うブログならではの「特徴」があり、特に「小説ブログ」を作りたいのであれば注意が必要です。
今回はそんな「小説ブログを作る上でのポイントや注意点」をまとめていきたいと思います。
カスタマイズなどのこだわりが無ければ、タイトルと記事さえあれば始めることができます。
(もちろん、ブログサービス登録の手間などはかかりますが…。)
ただし、ブログにはホームページとは違うブログならではの「特徴」があり、特に「小説ブログ」を作りたいのであれば注意が必要です。
今回はそんな「小説ブログを作る上でのポイントや注意点」をまとめていきたいと思います。
- 小説ブログに最も向いているのは短編やSS
- ブログは記事を投稿するのは簡単ですが、閲覧者にとっては「過去記事を探しづらい」というデメリットがあります。
また、通常は「新しいものほど上に表示される」ので、複数章からなる長編小説などを投稿するには工夫が必要となります。
そういった理由から、特に「設定を変えたりカスタマイズするのが苦手」という方には「一話完結」の「短編」や「SS」がオススメです。
「一話完結」であれば、どこから読んでもらってもOKですし、記事の順番も関係ありませんので。
(実際自分も、ブログには主に一話完結の短編やSSを載せています。→関連ブログ:言ノ葉スクラップ・ブッキング)
- 長編の場合は順番や「もくじ」の工夫が必要
- 上にも書いた理由から、複数章(複数話)からなる「長編小説」をブログに載せたいのであれば、いくつかの工夫が必要です。
まず、記事の順番を変えられるのであれば、ブログの設定で「古い記事から順に表示されるように」変更すること。
また「もくじ」ページを作り、目的のページに一発で跳べるようにしておくことです。
そしてその「もくじ」ページは、常にブログの一番上に表示されるように「固定」しておくことです。
ブログサービスによっては、あらかじめ「固定記事の設定」ができるものもあります。
(ココログさんや、今はもうないヤプログさんなどはありました。)
固定記事の設定ができないブログなら、記事の順番が「古い順」になっているなら、記事の投稿日時を「ブログ内で(実際に)1番古い記事よりも、(1日でも1時間でも良いので)古い日付に変更しておく」こと。
「新しい順」に表示されるなら、「投稿日時で設定できる1番新しい(未来の)日付に変更しておく」ことです。
(投稿日時は「実際に投稿した日時」とは違う日時に設定することができるのです。)
ブログの記事順は基本的に日付順ですので、それで任意のページを「1番上」に載せられるはずです。
あるいは、各記事の最初の行に必ず「もくじページへのリンク」を付けておくのも1つの手段です。
(自分の場合はnoteさんでそれをやっています。→関連記事(note):せっかく「ネット小説」なのにネットの特性を活かさないなんて、勿体ない(←記事上部に「もくじ」が付いています) -
<過去記事一覧(サイトマップ)はコチラ>
PR
自作サイトに小説を載せる場合、小説タイトルは普通の文字入力でもできますが、「画像」にすれば見栄えが良くなります。
また、普通の文字入力でタイトルを入れた場合、読者の閲覧環境によってはせっかく設定したフォントが変わってしまう可能性があるのですが、画像にしておけば読者の閲覧環境に左右されることがありません。
また、画像でロゴを作成する技術を身につけておくと、後々何かと役立つことが多いです。
なので今回はそんな「画像加工ソフトで小説タイトル・ロゴを自作する」方法についてまとめていこうと思います。
下記内容は、あくまで管理人が思考錯誤して覚えてきた技術ですので、世の中にはもっとやりやすい方法もあるかも知れません。
また、文字加工は本当は「イラストレーター」の方がやりやすいと思うのですが、管理人がPhotoshopしか持っていないので、フォトショでのやり方のみ載せています。
以上のことを踏まえた上で参考程度にご覧ください。
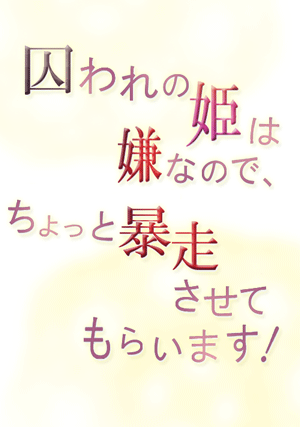
今回は管理人の最新作「囚われの姫は嫌なので、ちょっと暴走させてもらいます!~自作RPG転生~」のタイトル・ロゴを例にとって説明していきます。
また、普通の文字入力でタイトルを入れた場合、読者の閲覧環境によってはせっかく設定したフォントが変わってしまう可能性があるのですが、画像にしておけば読者の閲覧環境に左右されることがありません。
また、画像でロゴを作成する技術を身につけておくと、後々何かと役立つことが多いです。
なので今回はそんな「画像加工ソフトで小説タイトル・ロゴを自作する」方法についてまとめていこうと思います。
下記内容は、あくまで管理人が思考錯誤して覚えてきた技術ですので、世の中にはもっとやりやすい方法もあるかも知れません。
また、文字加工は本当は「イラストレーター」の方がやりやすいと思うのですが、管理人がPhotoshopしか持っていないので、フォトショでのやり方のみ載せています。
以上のことを踏まえた上で参考程度にご覧ください。
今回は管理人の最新作「囚われの姫は嫌なので、ちょっと暴走させてもらいます!~自作RPG転生~」のタイトル・ロゴを例にとって説明していきます。
- 1.まず、適当に文字を打ってみる
- まずは全体のタテ・ヨコ比を、ロゴを入れたいページ・箇所をイメージの上、決定。
そこに収まるように適当に文字を入力・配置していきます。
フォントも思考錯誤しながら決めていきます。
(一般に、明朝体はシリアス向き、ゴシック体はコメディ向きかと思われます。)
ちなみに「囚われの姫…」では「漢字」は「HGP明朝B」、「ひらがな」は「HGSゴシックM」で、漢字をひらがなより大きめに設定しています。
- 2.文字配置に「動き」をつける
- 1では文字をただ真っ直ぐ配置しているだけですが、文字の流れに「動き」を付けるとロゴがダイナミックな雰囲気になります。
たとえば、同じ「ひらがな」でも、文字によってサイズを変えてみたり…(下の図では「囚われの」の「の」や「ちょっと」の「ょっ」等を他より小さいサイズにしています。)
全ての文字を真っ直ぐ横に配置するのでなく、文字によって上下にズラしてみたり、ちょっとナナメに配置してみたり…
文字間隔を詰めてみたり広げてみたりしてみても、雰囲気が変わります。
- 3.文字自体の形をちょっと変えてみる
- フォトショップの場合、テキスト入力で入れた文字は、通常なら変形できません。
ただし、文字レイヤーを選択し「レイヤーをラスタライズする」と、文字を変形できるようになります。
特定の文字の形を変えると、また雰囲気が変わってきます。
文字自体を回転させてナナメにしてみたり…(下の図では「囚われの姫は」の「は」の字をちょっとナナメにしています。)
たとえば、文字自体を縦方向に拡大してみたり…(下の図では「姫」と「嫌」の文字をちょっと縦長にしています。)
さらに、文字の「はらい」をちょっと伸ばしてみたり…
(「姫」の字の「はらい」をちょっと伸ばしています。イラストレーターではなくフォトショップでやっているので、右上に色付きで載せた「姫」の字のように、コピーして回転させた文字を上手い具合に伸ばしたい「はらい」部分に重ね、不要な部分を消しゴムツールで消していくという地道な方法でやっています。)
- 4.文字に色を付ける
- 小説イメージに合わせて文字に色を付けると、グッと華やかになります。
全てを同じ色にしても良いですし、文字によって色を変えても良い感じになります。
- 5.特殊効果を付ける
- フォトショップでは様々な特殊効果が付けられます。
影を付けたり、立体的にしてみたり…
様々な効果を思考錯誤して試してみると、面白い感じに仕上がります。
上の説明では横長のロゴを作成していますが、投稿小説の「表紙」などは縦長なことが多いので、縦長バージョンも作ってあります。

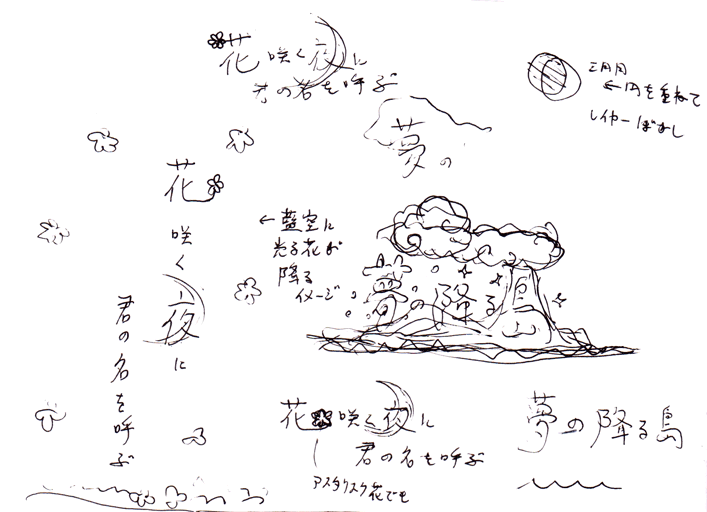
ロゴを作る際には、先にイメージ・アイディアをラフ・スケッチしておくことも多いです。
たとえば、こんな感じで…。
↓

これが、ロゴとして作ると、こんな感じになります。
↓



ロゴを作る際には、先にイメージ・アイディアをラフ・スケッチしておくことも多いです。
たとえば、こんな感じで…。
↓
これが、ロゴとして作ると、こんな感じになります。
↓
小説サイト「言ノ葉ノ森」の制作を思い立ってから実際に制作を始めて今日までの活動記録(小説サイト制作日記)を、少しずつnoteさんでまとめています。
苦労話や失敗談、工夫したこと、「ここはこうした方が良かった」という反省点etc…自分の経験に基づいたアレコレを書いています。
独創性のあり過ぎるサイトの制作記録ですので、サイト制作をしたいという方のお役に立つ部分もあれば「少しも参考にならない!」という部分も多々あると思いますが…。
下に「もくじ」ページへのリンクを載せておきますので、ご覧いただけたら嬉しいです。
↓
「チャレンジャー過ぎる創作活動の記録|もくじ」
苦労話や失敗談、工夫したこと、「ここはこうした方が良かった」という反省点etc…自分の経験に基づいたアレコレを書いています。
(小説執筆法やWebデザインの「分析」をまとめたこのサイトとは違い、活動の「記録」的な要素が強いです。)
下に「もくじ」ページへのリンクを載せておきますので、ご覧いただけたら嬉しいです。
↓
「チャレンジャー過ぎる創作活動の記録|もくじ」
以前の記事で、サイトを作るために必要な「Web素材」を用意する方法の1つとして「素材集を利用する」という方法を挙げました。
(関連記事>自作サイトの作り方~WEB素材を用意する~)
しかし、素材集に載っているものが「クオリティーは高くて良いんだけど、サイトのイメージやコンセプトに 少し合わない」ということがあるかと思います。
なので、今回はそんな素材のイメージをちょっと変えるために「画像加工ソフトPhotoshopを使って素材集の素材をアレンジする方法」を取り上げたいと思います。
これをするためにはまず「その素材集が加工OKな素材集であるかどうか」(あと、そもそもWeb利用OKかどうか)を確認しておいてください。
(もしくは、そもそもその点を確認してから素材集を購入してください。)
それと、これはあくまで管理人が独学で編み出したアレンジ術ですので、世の中にはもっと便利でやりやすい方法もあるかも分かりません。
また、管理人の使っているPhotoshopは少々古いかも知れませんので、最新のものとは細部が異なっている可能性があります。
(それとPhotoshop画面のスクリーンショットを載せて良いものかどうかコンプライアンス的によく分からないので、その辺は文字だけで説明しています。スミマセン…。)
以上の点を踏まえ、あくまで参考程度にご覧ください。
(関連記事>自作サイトの作り方~WEB素材を用意する~)
しかし、素材集に載っているものが「クオリティーは高くて良いんだけど、サイトのイメージやコンセプトに 少し合わない」ということがあるかと思います。
なので、今回はそんな素材のイメージをちょっと変えるために「画像加工ソフトPhotoshopを使って素材集の素材をアレンジする方法」を取り上げたいと思います。
これをするためにはまず「その素材集が加工OKな素材集であるかどうか」(あと、そもそもWeb利用OKかどうか)を確認しておいてください。
(もしくは、そもそもその点を確認してから素材集を購入してください。)
それと、これはあくまで管理人が独学で編み出したアレンジ術ですので、世の中にはもっと便利でやりやすい方法もあるかも分かりません。
また、管理人の使っているPhotoshopは少々古いかも知れませんので、最新のものとは細部が異なっている可能性があります。
(それとPhotoshop画面のスクリーンショットを載せて良いものかどうかコンプライアンス的によく分からないので、その辺は文字だけで説明しています。スミマセン…。)
以上の点を踏まえ、あくまで参考程度にご覧ください。
- 色を変えてみる
- イメージを左右するものの1つとして「色」という要素は重要です。
また、1つのWebページを組み立てるのに1つの画像素材だけでは足りませんので、そんな素材と素材を組み合わせる際に「絵はいいんだけど、この色とこの色では合わない」ということが出てくると思います。
そこで使えるのが、素材の色を変えるテクニックです。
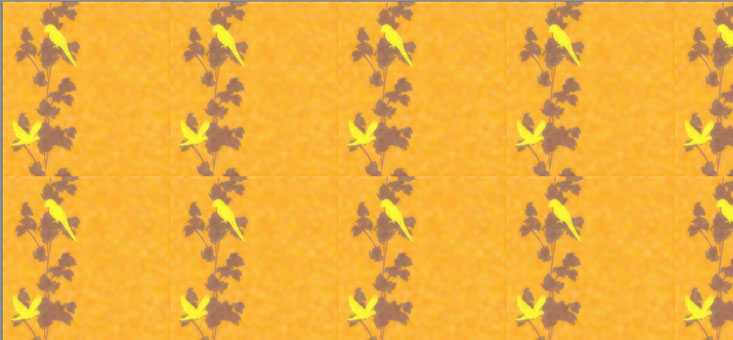
まず、見本として自分が使っている素材集の素材から3つのパーツ素材をピックアップして「色はそのままで縮小しただけ」のサンプルを用意しました。
↓
3つの素材はそれぞれ別々のレイヤーになっています(←ここ地味に重要です)。
(使用素材集は「和の風物詩素材」←クリックorタップで素材集一覧ページ(外部サイト)へジャンプできます。)
これの色を変更するには、まず変更したい素材の載ったレイヤーを選択し、Photoshop上部のメニューから「イメージ」→「色調補正」→「カラーバランス」を選びます。
すると「シアン――レッド」「マゼンタ――グリーン」「イエロー――ブルー」という3つのカラーバランスのゲージが出て来ます。
初期値では真ん中に設定してあるツマミをそれぞれ左右に動かすことで、色が変えられるようになります。
たとえばこの素材の場合「マゼンタ――グリーン」のツマミを「グリーン」側に動かせば、色が緑っぽくなります(「イエロー――ブルー」を「イエロー」側に動かすと、さらに良い感じの緑になったりします)。
他にも「シアン――レッド」を「レッド」側、「マゼンタ――グリーン」を「マゼンタ」側に動かすことで紫がかった色になったり…。
元の素材の色によっては思うような色を出せないこともありますが、全体的に色の雰囲気を変えたい時に結構使えるテクニックかと思います。
ちなみに上記の方法で緑っぽくしたのが下の図の真ん中の風鈴、紫っぽくしたのが右側の風鈴です。
左側の風鈴は色はそのままで「イメージ」→「色調補正」→「明るさ・コントラスト」で「明るさ」だけちょっと明るく変更しています。
↓ - 輪郭の雰囲気を柔らかくしてみる
- 画像素材の「輪郭線がくっきりし過ぎていて、ちょっと硬い感じがする。もっと柔らかくしたいな」ということがあると思います。
そんな場合にはレイヤースタイルを使ってみてください。
加工したいレイヤーを選択した後、上部メニューから「レイヤー」→「レイヤースタイル」→「光彩(内側)」を選びます。
これをすると、輪郭の内側にほのかに光が当たったような効果を出せます。
いろいろ項目が出て来てややこしいかと思いますが、各要素のツマミを動かせば実際に光の強さなど変わっていきますので、画像を見ながら調整して、「OK」をクリックすれば良いのです。
実際3つの素材それぞれにレイヤースタイル(光彩・内側)を適用したのが下の図です。
↓ - 一部に光を当ててみる
- 画像にちょっと立体感(光の当たっている感じ)を出したい時には「オーバーレイ」が使えます。
まず、描画色に「白」を選択し、ブラシツールを選択。
ブラシの種類を、ぼやけた感じの適当な大きさのものに設定します。
そして新規レイヤーを1番上に作成し、こんな感じで適当にちょん、と丸を描いていきます。
(色が白なので、分かりやすいように背景色を黒に変えてあります。)
↓
描き終わったら、そのレイヤーの描画モードを「オーバーレイ」に変更してください(初期だと「通常」に設定されているかと思います)。
すると、こんな感じに仕上がります。
↓
最初の見本と比べると、だいぶ雰囲気が変わったのではないかと思います。
サイト用のWEB素材を自作する時、意外と厄介なのが「壁紙」作りです。
壁紙とはWEBページの背景模様となる素材のことですが、下手な作り方をすると見た目に美しくない不自然な壁紙になってしまいます。
壁紙は、指定した画像がタテ方向とヨコ方向に繰り返し敷きつめられます。
なので、絵柄が上下左右で繋がっていなかったり、色ムラやグラデーションがあったりすると、どうしても「つなぎめ」の目立つ不自然な壁紙になってしまうのです。
↓

とは言え、サイトの雰囲気上、どうしてもそういった「ムラ」や「グラデーション」が欲しいことがあります。
そんな時に、どうやってシームレスな(つなぎめの無い)壁紙を作れば良いのか…
完全なる自己流ではありますが、やり方をご紹介していきます。
今回は管理人の自作サイト「言ノ葉ノ森」の中の1つのページ「青過ぎる思春期の断片」で使っている「青空っぽく見える壁紙」を例にとって説明していきます。

(見やすくするため、実際に使っている壁紙より雲の色を白く際立たせてあります。)
↓壁紙とはWEBページの背景模様となる素材のことですが、下手な作り方をすると見た目に美しくない不自然な壁紙になってしまいます。
壁紙は、指定した画像がタテ方向とヨコ方向に繰り返し敷きつめられます。
なので、絵柄が上下左右で繋がっていなかったり、色ムラやグラデーションがあったりすると、どうしても「つなぎめ」の目立つ不自然な壁紙になってしまうのです。
とは言え、サイトの雰囲気上、どうしてもそういった「ムラ」や「グラデーション」が欲しいことがあります。
そんな時に、どうやってシームレスな(つなぎめの無い)壁紙を作れば良いのか…
完全なる自己流ではありますが、やり方をご紹介していきます。
今回は管理人の自作サイト「言ノ葉ノ森」の中の1つのページ「青過ぎる思春期の断片」で使っている「青空っぽく見える壁紙」を例にとって説明していきます。
(見やすくするため、実際に使っている壁紙より雲の色を白く際立たせてあります。)
- 1.青空模様を描く
- まず、フォトショップで適当なサイズを指定して新規ファイルを作り、描画色に「青」を選びます。
次に、上のバーから「フィルタ」→「描画」→「雲模様1」を選びます。
↑
こんな感じで青空っぽい模様が出来上がります。
(フォトショップのバージョンによっては操作が異なるかも知れません…。管理人の使っているものはたぶん結構古いバージョンです。)
- 2.元のサイズ×4倍のサイズの新規ファイルを作る
- まず、1で作った画像を「すべて選択」し、コピーしておきます。
次に、1の画像の4倍サイズの新規ファイルを作ります(元画像の大きさをメモしておいて、縦・横それぞれ×2したサイズで制作してください。)
- 3.元画像の反転コピーを制作
- 2で作った新規ファイルにコピーしておいた元画像を「貼り付け」します。
(大概の場合、真ん中に貼り付けされるので、左上などの隅に移動させておきます。)
次に、貼り付けた画像を「レイヤーをコピーする」などで複製します。
さらに、複製したレイヤー画像を「編集」→「変形」→「水平方向に反転」します。
↓
続いて、その反転させた画像を横にずらして元画像の真横に並べます。
隙間なくピッタリ並べられたら「下のレイヤーと結合する」で2つのレイヤーを合体させます。
(間違えて背景と合体させないよう気をつけてください。)
次に、合体させた画像を「レイヤーをコピー」で複製し、今度は「編集」→「変形」→「垂直方向に反転」します。
できあがった反転コピーを、今度は縦にずらして元画像と隙間なく並べます。
これでひとまず「つなぎめ」の目立たない壁紙ができあがりました。
- 4.中央の不自然な部分を誤魔化す
- 「つなぎめ」が目立たないだけなら、ここまでの工程で完了なのですが、反転コピーを合体させた都合上、このままではどうしても人工的で不自然な感じが否めません。
なので、中央辺りの不自然な部分を上から色を塗って誤魔化していきます。
(失敗した時のために別レイヤーを作成して塗っていった方が良いです。)
ここでは白のぼかしブラシを使って適当に雲っぽい模様を上から描いていきます。
ポイントは、あくまで中央部分のみに着色することです。
うっかり画像の四辺にまで色を塗ってしまうと、せっかく目立たなくした「つなぎめ」が再び目立つようになってしまうので、ご注意ください。
誤魔化しに塗った部分が逆に目立つ場合は、透明度を調整したり「フィルタ」→「ぼかし」を使ったりして目立たなくさせると良いです。
ブログ内検索
ブログ更新&チェックについて。
このブログは管理人に時間の余裕がある時にちょこっとずつ更新していく予定ですので、更新やチェックの頻度はおそらく数週間に1回~下手をすると1ヶ月以上の間が空いてしまう可能性も…。
もし更新が滞ったり、コメントくださって返事がなくても「あぁ、仕事が忙し過ぎて時間が無いんだな」と気長にお待ちいただければ幸いです。
カテゴリー
WEBサイト及びオリジナル小説
カスタマイズ系ファンタジー小説サイト「言ノ葉ノ森」TOPページ

和風ファンタジー小説「花咲く夜に君の名を呼ぶ」

魔法少女風ファンタジー小説「魔法の操獣巫女エデン」

異世界召喚ファンタジー小説「ブラックホール・プリンセス」

児童文学風ファンタジー小説「夢の降る島」

乙女ゲーム風ファンタジー小説「選帝のアリス」
(pixiv投稿小説)

恋愛SSオムニバス「まるで純度の高い恋の結晶のような…」

歴史恋愛短編オムニバス「恋愛群像ヒストリカ」

青春SSオムニバス「青過ぎる思春期の断片」

自作RPG転生小説「囚われの姫は嫌なので、ちょっと暴走させてもらいます!」

恋愛ファンタジー小説「囚われの皇妃の回想」

ファンタジーSSオムニバス「英雄群像ファンタジカ」

恋愛SSオムニバス「政略結婚を前提に恋愛しています」

ファンタジー長編オムニバス「宝玉九姫の生存遊戯」

和風ファンタジー小説「花咲く夜に君の名を呼ぶ」
魔法少女風ファンタジー小説「魔法の操獣巫女エデン」
異世界召喚ファンタジー小説「ブラックホール・プリンセス」
児童文学風ファンタジー小説「夢の降る島」
乙女ゲーム風ファンタジー小説「選帝のアリス」
(pixiv投稿小説)
恋愛SSオムニバス「まるで純度の高い恋の結晶のような…」
歴史恋愛短編オムニバス「恋愛群像ヒストリカ」
青春SSオムニバス「青過ぎる思春期の断片」
自作RPG転生小説「囚われの姫は嫌なので、ちょっと暴走させてもらいます!」
恋愛ファンタジー小説「囚われの皇妃の回想」
ファンタジーSSオムニバス「英雄群像ファンタジカ」
恋愛SSオムニバス「政略結婚を前提に恋愛しています」
ファンタジー長編オムニバス「宝玉九姫の生存遊戯」
最新記事
(12/09)
(04/29)
(10/03)
(04/15)
(03/11)
その他のブログ
管理人プロフィール
- HN(ハンドル・ネーム):
- 津籠睦月(つごもりむつき)
- 職業:
- 社会人(毎日PCを使う仕事。残業も休日出勤も普通にあります。)
- 趣味:
- 小説・HP制作、読書、猫と遊ぶこと。
- 好きな小説ジャンル:
- ファンタジー、冒険、恋愛、青春、推理、濃い人間ドラマの展開するモノ。
- 備考:
- 漢検2級(準1以上は未受験)。国語の最高偏差値80(高2時点)。
オリジナルのWEB小説サイトを運営しています。
猫好きです。
HPにも小説内にも気づけばあちこちに猫が…。
各種WEBサービス公式リスト
サーバーダウン等だとTwitterにしか情報が上がっていないこともある…という教訓から、目ぼしい(というか自分の使っている) #Webサービス の #公式アカウント をリスト化しました。
— 津籠 睦月【つごもり むつき(※HN)】 (@mutsukitsugomor) July 5, 2020
(一覧は「メンバー」から見られます)#小説投稿サイト #ブログサービス #まとめリストhttps://t.co/aiPkZXNSSk
↑
下部のURL( twitter.com/i/… )をクリック(タップ)でリストが表示されます。
webサービス不具合情報
⚡️ "各種Webサービス不具合・変更情報etc"
— 津籠 睦月【つごもり むつき(※HN)】 (@mutsukitsugomor) July 5, 2020
各種Webサービスの不具合やサービス変更・終了関連の情報を放り込んでいくモーメント(Tweetまとめ)です。 気づいたものしか入れていません。#webサービス #不具合 #情報 #サーバーダウン #サービス終了 #変更https://t.co/vFVOFFIsZM
相互RSS
アクセス・カウンター
小説サイト「言ノ葉ノ森」関連Tweetまとめ
?? "小説サイト「言ノ葉ノ森」の軌跡"#自作サイト #サイト制作 #小説サイト #webデザイン #ウェブ小説https://t.co/0jKvWBOnW7
— 津籠 睦月【つごもり むつき(※HN)】 (@mutsukitsugomor) June 11, 2020
P R


